Introduction
Welcome to the LineMetrics API SDK documentation. This SDK simplifies the access to the LineMetrics API and encapsulates the queries into the object model using semantic information. For better understanding of the documentation, examples are presented in the right collumn.
Version 2.1.0.2
This documentation is currently in version 2.1.0.2
Advantages
By encapsulating the LineMetrics Rest API, the number of tasks for the enduser (in this case the developer)can be reduced. Access token, validation and renewal, working with data and many more.
Basic structure
First, a connection to the LineMetrics API must be established. Currently, Client ID and Client Secret are necessary to do so. After the successful authentication, a LM_API object will be returned. This can be used as the interface to the LineMetrics server and deals with the entire data traffic. In this way, possible sources of errors, like misplaced headers, formatting errors or access token handling, will cease.
Now the developer has the possibility to address the object directly. Either via ID, via custom key/alias, or via object type. The objective of the SDK is to align the queries to real objects and grant access in a simple way.
Object structure
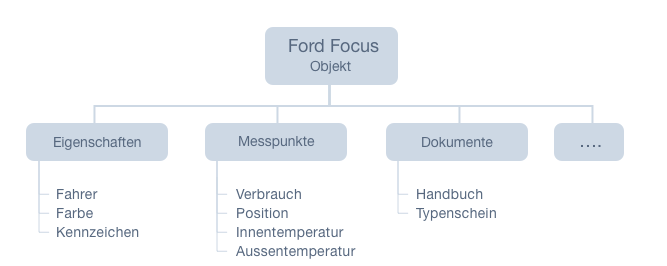
An object reflects a real object (e.g. vehicle, machine) and describes it also through meta-information. For example, a vehicle, a machine or even entire buildings can be virtualized by the LineMetrics object service. Thus, data is collected from different datasources (LineMetrics hardware, API interfaces, external hardware)and is centrally displayed together with the object.
This is an example of an vehicle that illustrates how an object might be build:

Functions
Authentication
To use functions, the user has to be authenticated. Therefore, the SDK provides 2 different procedures for authentication
Client Credentials
// CLIENT_ID and CLIENT_SECRET can be found in API's on the LineMetrics platform
var api = new LM_API("client_credentials",CLIENT_ID,CLIENT_SECRET);
ILMService api = new LineMetricsService("client_id", "client_secret");
Client Credentials is the type of authentication that is commonly used. Client Credentials allows access to all data of an account through authentication via the parameter ‘Client ID’ and ‘Client Secret’.
For initialisation, only Client ID and Client Secret must be used.
Passwort Grant
// Please contact support@linemetrics.com for activation of this type of authentication
var api = new LM_API("client_credentials",CLIENT_ID,CLIENT_SECRET,EMAIL,PASSWORD);
ILMService api = new LineMetricsService(
"client_id", "client_secret",
"email", "password");
When using Password Grant, the authentication of the Rest Client happens via the parameter Client ID and Client Secret, as usual. Additionally, the parameter E-Mail und Password must be transmitted. Thus, a session token is generated, that is valid for the particular account. This type of authentication must be ordered via support@linemetrics.com.
Logout
// Log out the user and disconnents him from the LineMetrics server
api.logout();
api.Logout();
When logging out, all access tokens are invalidated.
API | Generic functions
// Check, whether the actual used OAuth token is valid.
// If this should be the case, the callback function, that is transfered as a parameter, is carried out.
api.checkToken(callback);
// Load a single object using corresponding ID or alias
// with Id
api.load("a091377b1009cbff91ad4e706c0353bf");
// with Customkey
api.load("my_custom_key");
// with Id and Alias
api.load("my_custom_key/temperature");
// with Customkey and Alias
api.load("a091377b1009cbff91ad4e706c0353bf/temperature");
// Load the first level of assets und returns them as an array
api.loadAssets();
// Load the first level of assets und returns them as an array
api.LoadAssets();
// load object with Id
// (Rückgabe Wert ist BaseType "ObjectBase")
api.LoadObject("a091377b1009cbff91ad4e706c0353bf"));
// load object with CustomKey
// (Response is an Object of type "ObjectBase")
api.LoadObjectByCustomKey("my_custom_key");
// load an object with CustomKey and Alias
// (Response is an Object of type "ObjectBase")
api.LoadObject("my_custom_key", "temperature");
Assets, properties, dataStreams and others have a distinct and unique ID. To directly query them, the following functions can be used, regardless of the type.
Also alias and custom key can be used for queries. A more detailed instruction can be found here
| Function | Parameter | Description |
|---|---|---|
| checkToken | None | Checks, whether the token is valid |
| load | String 'id’ | Load an object, properties, dataStream, etc |
Based on the ID or the alias/custom keys loadAssets | None | Load all assets of level 1
Assets
Assets are the virtualized form of real objects, for example: vehicles, buildings, machines,…
This assets contain certain properties, documents and dataStreams.
Information
asset.getId();
asset.getTitle();
asset.getIcon();
asset.getImage();
asset.getChildrenInfo();
// Response would be:
// {
// property: 4,
// datastream: 2
// }
asset.Id;
asset.Title;
asset.Icon;
asset.CustomKey;
asset.ChildrenInfo;
// Response is type of Dictionary
// and contains the count and type of the children
| Function | Parameter | Description |
|---|---|---|
| getId | None | ID of the asset; is returned, if customer key is available |
| getTitle | None | Title of the asset |
| getIcon | None | Icon of the asset |
| getImage | None | Picture of the asset (absolute path) |
| getChildrenInfo | None | Return array with all existing children, including the number of children |
Load sub-assets
// Returns an array of underlying assets
asset.loadAssets(function(assets){
// Array assets
});
// Return an array of underlying properties
asset.loadProperties().then(function(properties){
// Array properties
});
// Return an array of underlying dataStreams
asset.loadDataStreams(["temperature","status"]).then(function(dataStreams){
// Array dataStreams
});
// Return an array of underlying documents
asset.loadDocuments().then(function(documents){
// Array documents
});
// Returns an array of underlying assets
asset.LoadAssets();
// Return an array of underlying properties
asset.LoadProperties();
// Return an array of underlying dataStreams
asset.LoadDataStreams();
| Function | Parameter | Description |
|---|---|---|
| loadAssets | None | Load all underlying assets |
| loadProperties | Array 'alias' |
Load all properties with aliases |
If empty, all properties are loaded
loadDataStreams | Array 'alias' | Load all dataStreams with aliases
If empty, all dataStreams are loaded
loadDocuments | Array 'alias' | Load all documents with aliases
If empty, all documents are loaded
Change object
To change an asset, the different available values can be changed in the following way. To persist and ultimately save the changes, the save methode is used.
asset.setTitle("New title");
asset.setCustomKey("my_key");
asset.setIcon("car");
asset.save();
asset.Title = "New title";
asset.CustomKey = "my_key";
asset.Icon = "car";
asset.Save();
| Function | Parameter | Description |
|---|---|---|
| setTitle | String 'title' |
Title of the asset |
| setCustomKey | String 'key' |
Custom Key for the object (Must be unique) |
| setIcon | String 'icon' |
Icon of the asset. Available Icons |
| save | None | Save the current object |
Properties
Properties and meta-information describe an object with static values. Changes of properties usually happen very rarely. Changing a property is done manually. For example, the location of a building, area, number of rooms, etc.
property.getId();
property.getTitle();
property.getIcon();
property.getValue();
property.Id;
property.Title;
property.Icon;
property.Value;
| Function | Parameter | Description |
|---|---|---|
| getId | None | ID of the property; is returned, if an alias is available |
| getTitle | None | Title of property |
| getIcon | None | Icon of property |
| getValue | None | Value of property |
Change property
To change a property, different available values can be changed in the following way. To persist and ultimately save the changes, the save methode is used.
property.setTitle("New title");
property.setAlias("my_alias");
property.setIcon("car");
property.setValue({
"val":"New value"
});
property.save();
property.Title = "New title";
property.Alias = "my_alias";
property.Icon = "car";
property.Value = new LineMetrics.API.DataTypes.Double { Value = 3.14 };
property.Save();
| Function | Parameter | Description |
|---|---|---|
| setTitle | String 'title' |
Title of property |
| setAlias | String 'alias' |
Alias for the property |
(Must be unique within the object)
setIcon | String 'icon' | Icon of the property. Available icons
setValue | Array 'val' | Value of the property
Format is dependent on type. To property-types
save | None | Saves the current property
DataStreams
DataStreams of objects save and visualize dynamic data of an object. DataStreams are often measured and written by an automated process of the LineMetrics hardware, via the API or via hardware of a third party. For example, the location of a vehicle, fuel consumption, outside temperature, etc.
Information
datastream.getTitle();
datastream.getIcon();
datastream.Id;
datastream.Title;
datastream.Icon;
datastream.DataTypes;
// returns the compatible Input/Output Datatypes
| Function | Parameter | Description |
|---|---|---|
| getId | None | ID of the dataStream; is returned, if an alias is available |
| getTitle | None | Title of the dataStream |
| getIcon | None | Icon of the dataStream |
Load data
// load data of the last hour in form of an array
datastream.loadData(1475154530000,1475150930000,"PT1M","Europe/Vienna").then(function(values){
// Array values
});
// load the lastvalue
datastream.loadLastValue(function(value){
// Array value
});
// load data of the last hour and inserts it in an automatically created chart. This will be injected into the container element (A jQuery selector is used, e.g.: $(".chart") )
datastream.createChart($("#container"),1475154530000,1475150930000,"PT1M","Europe/Vienna");
// load data for the specified period and wanted function(RAW, AVERAGE, SUM)
// return list of instances of the base class "DataReadResponse"
// instances must be casted accordingly (AggregatedDataReadResponse or
// RawDataReadResponse (contain a normal LineMetrics datatype))
datastream.LoadData(
1475154530000, 1475150930000,
"Europe/Vienna", "PT1M", "DEFAULT");
// load last value
// return the base class of datatypes, must be casted accordingly
datastream.LoadLastValue();
| Function | Parameter | Description |
|---|---|---|
| loadData | Int 'from' Int 'to' Int 'granularity' Int 'timezone' * |
load data of the last hour in form of an array |
| loadLastValue | None | load last datapoint |
| createChart | Html El 'container' Int 'from' Int 'to' Int 'granularity' Int 'timezone' * |
Create chart for the specified period |
* = Optional
The granularity determines how much the data is compressed. Therefore, periods of the standardized ISO 8601 format are used. If 1 hour is queried with a granularity of 1 minute, 60 values will be shown. Using a granularity of 15 minutes for 1 hour, only 4 values are displayed.
Examples:
PT1M: 1 minutePT4H: 4 hoursP1D: 1 dayP1M: 1 month
Change dataStream
datastream.setTitle("New title");
datastream.setAlias("my_alias");
datastream.setIcon("car");
datastream.save();
datastream.Title = "New title";
datastream.Alias = "my_alias";
datastream.Icon = "car";
datastream.Save();
| Function | Parameter | Description |
|---|---|---|
| setTitle | String 'title' |
title of the dataStream |
| setAlias | String 'alias' |
alias for the datastream |
(must be unique within the object
setIcon | String 'icon' | Dicon of the dataStream Available icons
save | None | save the current dataStream
Import data
// Save new datapoint in the dataStream
datastream.saveData({
"min" : 0.234,
"val" : 1.678,
"max" : 6.890
});
// Save new datapoint in the dataStream
datastream.saveData(
new LineMetrics.API.DataTypes.Double { Value = 3.14 });
| Function | Parameter | Description |
|---|---|---|
| saveData | Array 'point' |
Require the array in the right format. To Datatypes |
Documents
document.getId();
document.getTitle();
document.getFile();
| Function | Parameter | Description |
|---|---|---|
| getId | None | ID of the document |
| getTitle | None | title of the document |
| getFile | None | URL, where the document can be found |
Change document
To change a document, different available values can be changed in the following way. To persist and ultimately save the changes, the save method is used.
document.setTitle("New title");
property.save();
| Function | Parameter | Description |
|---|---|---|
| setTitle | String 'title' |
title of the document |
| save | None | save current document |
Ressources
Custom Keys and Alias
Custom keys and alias should be used to simplify the handling with objects, dataStreams and others. Each element that can be queried via the API (assets, dataStreams, properties,…) have a distinct ID. This ID is a construct of 32 consecutive characters and numbers and represents a unique ID.
Custom Key
For objects a custom key can be defined. By doing so, it is possible to query a specific object not only via ist ID, but also via the custom key. Altogether, a custom key is only allowed 1x in the whole system.
Alias
A dataStream / A property is the occurrence of an asset and illustrates the current state (as a value or as time series) or the properties of an asset (e.g. how big is my building?) This type of information can be directly addressed using an UID - like an asset. Simultaneously, there is the possibility to deposit a so-called Alias. This is also freely selectable and has to be distinct within the account. Using Custom Key and Alias users can query for data in the following way: Machine1.Occupancy_rate -> show me the occupancy rate of machine 1
Datatype dataStream
| Datatype | Parameter | Description |
|---|---|---|
| Double | Float 'val' |
Value |
| DoubleAverage | Float 'val' Float 'min' Float 'max' |
Average Minimum value Maximum value |
| Bool | Bool 'val' |
Boolean 0 or 1 |
| GeoCoord | Float 'lat' Float 'long' |
Latitude GPS value (geographic latitude) Longitude GPS value (geographic longitude) |
| String | String 'val' |
Text |
Datatype properties
| Datatype | Parameter | Description |
|---|---|---|
| Text | String 'val' |
Value |
| Integer | Int 'val' |
Value |
| Double | Double 'val' |
Value |
| GeoCoord | Float 'lat' Float 'long' Int 'precision' |
Latitude GPS Value (geographic latitude) Longitude GPS value (geographic longitude) Precision in m |
| GeoAddress | String 'val'Float 'lat' Float 'long' Int 'precision' |
Physical address Latitude GPS Wert (geographic latitude) Longitude GPS Wert (geographic longitude) Precision in m |
| Boolean | Bool 'val' |
Boolean 0 or 1 |
| Date | Timestamp 'ts' |
Timestamp in ms |
Available Icons
![]()
Sample codes
var CLIENT_SECRET = "a605eaf6cffe49d7067901293c302a7a";
var CLIENT_ID = "api_207da9c8056";
var api = new LM_API(CLIENT_ID,CLIENT_SECRET);
//api.getToken();
//api.loadObject("b6a3e45af5db4fe1a2c324128db63caf");
// Load Assets of 1. layer
api.loadAssets().then(function(assets){
$(".title").text(assets[0].getTitle());
$(".image").attr("src",assets[0].getImage());
// Load Properties of 1. Asset
assets[0].loadProperties().then(function(children){
$("body").append("<h2>Properties</h2>");
children.forEach(function(entry) {
$("body").append("<span>"+entry.getTitle()+"</span><br>")
});
});
// Load Data Streams of 1. Asset
assets[0].loadDataStreams().then(function(children){
children.forEach(function(entry) {
var el=$("<div/>");
$("body").append("<h2>"+entry.getTitle()+"</h2>");
$("body").append(el);
entry.createChart(el);
});
console.log(children);
});
});
Here you can find a sample code to test our API. This code connects with one of our demo-accounts. After successfully reading out the assets of the first level, the SDK will load the properties and dataStreams of the first asset and display the data of each dataStream as a chart.
Release Notes
Version 2.1.0.2:
- Integration C# Sample codes
Version 2.1.0.1:
- Logout functionality
Version 2.1.0.0:
- Readout of Alias/Unique Key
- Login via Password Grant
- Logout via Password Grant
- Rename datapoints auf DataStreams (Messpunkte)
- Writting data in the LineMetrics Cloud
- Updating elementes (Objects, dataStream, properties,…)
Version 2.0.9.0:
- First stable version with release for developers
- Readout of assets in all levels
- Readout of properties of assets
- Readout of dataStream of assets
- Readout of datapoints of a dataStream
- Fast creation of charts
- Readout of dashboard


 English
English Deutsch
Deutsch